Raster Vs Vector Images: What’s the Difference?
Images come in all shapes, sizes, and formats. If you’ve ever worked with images, whether for print or web, then you likely already know the two main types of digital image – raster and vector files.
Both vector and raster images create visual content such as photographs, illustrations, logo designs, and icons. That’s why even a simple logo generator AI can make make use of these two formats.
But do you know the difference between these file types? What sets them apart in terms of application and quality? Let’s find out!

Raster Image
Raster images or graphics are made up of pixels or tiny little squares of color. When you zoom in on a raster format, you’ll eventually reach a point where the individual pixels become visible.
This is because raster images are resolution-dependent, meaning that the quality of the image depends on its resolution or the number of pixels per inch.
The most common raster files are JPEG (Joint Photographic Experts Group) or photographs with complex details to be displayed at a specific size.

Digital photographs are made up of thousands of tiny pixels, and they can lose quality if they’re not saved at a high enough resolution. When you print a digital photograph, the printer uses even smaller dots to recreate the image on paper.
Another example of a raster image is a GIF (Graphics Interchange Format) file. GIF files are often used to store small images, animations, or colors like drawings and logos.
This is because they can be edited out in photo-editing software, compressed to a tiny size, and printed out in any size without losing any quality.
Vector Image
Vector images, on the other hand, are made up of mathematical curves called vectors. These vectors can be scaled up or down without losing any quality, making vector images resolution-independent.
A vector format are typically used for logos, illustrations, and other graphics with clean lines and simple shapes, which is why adobe illustrator is one of the most popular tools for creating a vector file.

One of the best vector image examples is the Nike swoosh logo. Thanks to its simple design and clean lines, the Nike swoosh can be reproduced at any size without losing its impact. As a result, it has become one of the most recognizable logos in the world.
While vector images are often associated with graphic design, they can also be used for scientific visualization, medical imaging, and more. Some of the most common vector file types includes EPS (Encapsulated PostScript) for high-quality graphics and illustrations that is preferred on printing, and SVG (Scalable Vector Graphics) for web applications and online content.
In short, vector images are versatile and powerful tools that can be used in various applications.
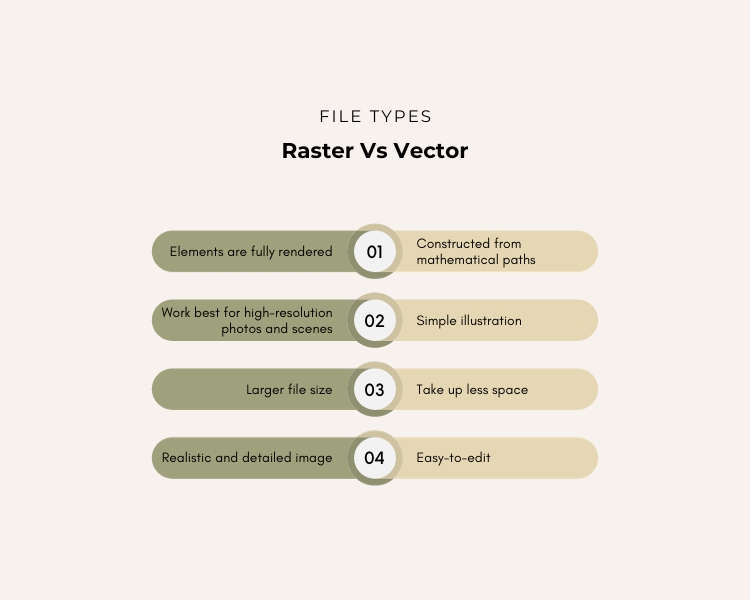
Raster Vs Vector: The Difference
Raster and vector images are two different graphics types commonly used in online and printed media. Though they may seem quite similar at first, they differ in important ways.
Raster images are created by combining pixels or a series of tiny dots to create an image. These individual dots, commonly referred to as “picture elements” or “pixels,” can be arranged in varying sizes, shapes, and colors, allowing for more flexibility than vector images.
But, because raster images are made up of many tiny dots instead of lines, they may appear pixelated when viewed too closely or enlarged to a specific size.
In contrast, vector images use mathematical equations to represent shapes and patterns through lines and curves. As a result, vector graphics always appear smooth regardless of the size they are viewed.
This makes them ideal for use on digital displays where it is necessary to have clear and crisp text without any pixelation interference.

Vector graphics lend themselves well to manipulation and digital enhancement but can be more challenging to use in print media, where issues like color reproduction can become an issue if not optimized correctly.
Vector graphics are often used for logos and illustrations, while raster graphics are often used for photos and other real-world objects.
Raster images are better suited for complex pictures with lots of detail, while vector images are better suited for simple illustrations. Raster images can be edited pixel by pixel, while vector images can be edited by moving the points, lines, and curves around.
While the former is easier to edit, the lack of detail in these images means that they might not be suitable for use in high-resolution professional contexts like advertising or marketing materials.
However, raster images can also come with challenges related to size, as large files can quickly eat up storage space and slow download times if not appropriately managed.
Which One Should You Use: Raster or Vector?
At first glance, a raster image and a vector image may seem like very different things. But, there are several factors to consider when choosing between raster and vector images.
The first thing to think about is the level of detail required for your image.
Raster images use pixels, which means that every element of your image will be fully rendered at all times. On the other hand, vector images are constructed from mathematical paths that can be altered or adjusted to produce different effects.
This makes them ideal for detailed illustrations and complex shapes, whereas raster images work best for high-resolution photos and scenes. Meaning to say, if you need a complex image with lots of detail, then a raster image is probably your best bet. But, a vector image is probably the safest choice if you need a simple illustration.
Another key consideration is file size. Though both types of images can be edited to reduce their size, vector file types will generally take up less space on your hard drive.
Conversely, raster file types are more naturally suited to printing, particularly if you require high-resolution output or multiple copies at a larger size.
So, if you need a realistic and detailed image, then a raster image is probably your best choice. If you need an image that is easy to edit, then a vector graphic is perhaps a better option.
Ultimately, choosing these two types of images often comes down to your specific needs. So, if you’re struggling with this decision yourself, consider all the factors that apply in your particular situation before making a final choice!
How Can Logo Maker AI Design Help?
When it comes to images, raster and vector stand at opposite ends of the spectrum. So, how can Logo Maker AI help you?
From the name itself, Logo Maker AI can help you create a logo with a great quality assurance you can use on your brand. Exactly! We can help you create vector illustrations, logos, and icons in seconds without needing to learn graphic design or have experience designing a logo.
Whether you need a simple icon or a complex illustration, Logo Maker AI has the tools to help you create the perfect image for your brand!